Description
Description
Hidden Form Field, A hidden form field is an HTML element utilized to store the value similar to the text box, but here stored value will be invisible, so to extract that value servlet code or any server side code will be used. The form page having an invisible text box is called as a Hidden box. When one clicks Submit on the hidden text box, then the hidden box enters the value which goes to Web Resource Program along with a request as request parameter. Following is the syntax for hidden field case.
[java]<input type="hidden" name="FormElementName" Value="Value name"/>[/java]
Advantages of Hidden Fields
Disadvantages of Hidden Fields
- Hidden field can store only text values but not as java object.
- The Hidden field value can be seen in the View Source option.So hidden fields do not provide better data security.
- The programmer has a burden to add previous form pages data for creating dynamic web pages.
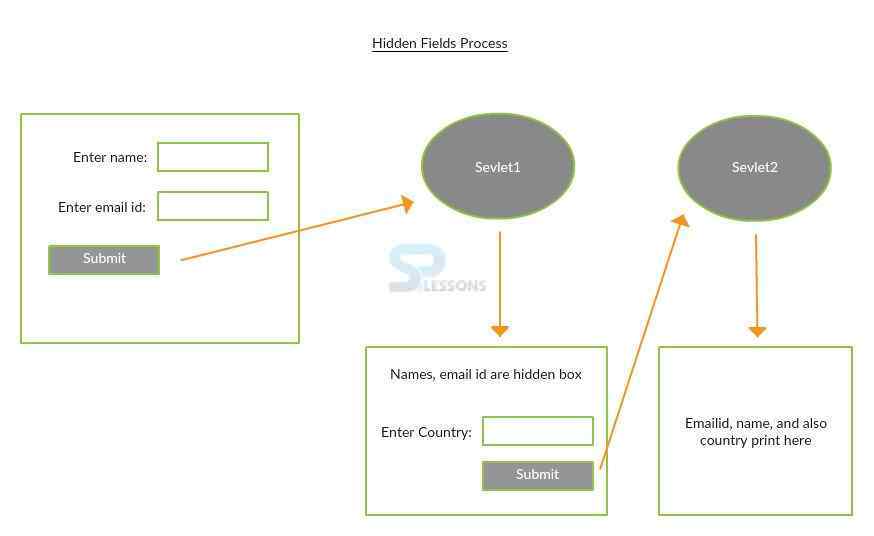
 Conceptual
figure
Conceptual
figure
 Example
Example
Hidden Form Field, Servlet Session Tracking, Following is an example to understand the hidden form filed concept.
index.html
[html]
<html>
<form action="./welcome">
Enter name:<input type="text" name="username"/>
Enter Email:<input type="text" name="emailId"/>
<input type="submit" value="submit"/>
</form>
</html>
[/html]
Here the developer just created two text boxes for name and email.
web.xml
[xml]
<web-app>
<servlet>
<servlet-name>DemoHiddenFields</servlet-name>
<servlet-class>servlethiddenfield.DemoHiddenFields</servlet-class>
</servlet>
<servlet>
<servlet-name>ShowAllData</servlet-name>
<servlet-class>servlethiddenfield.ShowAllData</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DemoHiddenFields</servlet-name>
<url-pattern>/welcome</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>ShowAllData</servlet-name>
<url-pattern>/servlet2</url-pattern>
</servlet-mapping>
</web-app>
[/xml]
Make sure that servlet name should be same and here the developer used two classes.
DemoHiddenFields
[java]
package servlethiddenfield;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class DemoHiddenFields extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
String username = request.getParameter("username");
String emailId = request.getParameter("emailId");
out.println("<HTML>");
out.println("<h2>your name is display in servlet1 :"+username+"</h2>");
out.println("<h2>your emaild is display in servlet1 :"+emailId+"</h2>");
out.println("</HTML>");
out.print("<form action='./servlet2'>");
//username and emailid in hidden to pass servlet2
out.print("<input type='hidden' name='username' value='"+username+"'>");
out.print("<input type='hidden' name='emailid' value='"+emailId+"'>");
out.print("Enter your country :<input type='text' name='country'>");
out.print("<input type='submit' value='submit'>");
out.print("</form>");
out.flush();
out.close();
}
}
[/java]
username and emailid in hidden to pass servlet2 as follows.
[java]
out.print("<input type='hidden' name='username' value='"+username+"'>");
out.print("<input type='hidden' name='emailid' value='"+emailId+"'>"); [/java]
Here the developer did not mention the hidden name to country.
[java]Enter your country :<input type='text' name='country'>[/java]
ShowAllData.java
[java]
package servlethiddenfield;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ShowAllData extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
String username = request.getParameter("username");
String emailId = request.getParameter("emailid");
String country = request.getParameter("country");
out.println("<HTML>");
out.println("<h2>your name is display in servlet2 :"+username+"</h2>");
out.println("<h2>your emaild is display in servlet2 :"+emailId+"</h2>");
out.println("<h2>your country is display in servlet2 :"+country+"</h2>");
out.println("</HTML>");
out.flush();
out.close();
}
}
[/java]
Here all the details will be displayed. Here request.getParameter() method in the servlet class is used to retrieve the input values from HTML page.In doGet(), the parameters are appended to the URL and sent along with the header information. Sets the content type of the response being sent to the client, if the response has not been committed yet. The given content type may include a character encoding specification.
Output
Following is the page where one can enter the details.
After entering the details following message will be displayed.
Final result will be as follows.
 Key Points
Key Points
- Hidden Form Field - Session can be defined as specific interval of time.
- If HTTP is stateless then each request will be treated as new request from the web server.
- To identify specific user session tracking will be used.