Introduction
Introduction
This chapter explains about Less Import Options, its types and how to define them.
 Description
Description
Less Import Options works similar to regular CSS importing. In general, people may split their stylesheets into multiple files instead of putting them in one place. So, they can import them with the command
@import to another stylesheet as per the need.
Below are a few import options for Less.- reference The Less file is only used as a reference and no output is produced.
- inline The source file is included in the output without processing.
- less No matter whatever may be the file extension, the imported file is considered as a Less file.
- css No matter whatever may be the file extension, the imported file is considered as a CSS file.
- once The file can be imported only once.
- multiple The file can be imported multiple times.
- optional Compiles the file even though the imported file is not found.
 Syntax
Syntax
@import (keyword) “filename”;
To use more than one keyword, one need to use commas to separate the keywords as shown below.
@import (optional, reference) “filename”;  Description
Description
Use
@import (reference) to import external files, but the imported styles are not added to the compiled CSS file.
The @import (reference) was released in version 1.5.0.  Example
Example
Below is a simple example explaining the use of
@import (reference) in Less Import Options.  Conceptual
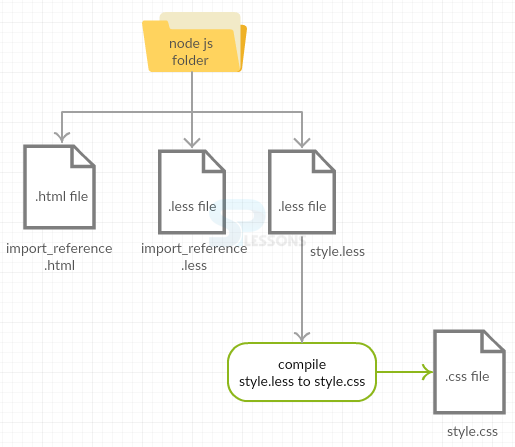
figure
Conceptual
figure
 Step 1
Step 1
Create a HTML file as shown below.
import_reference.html
[c]
<html>
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
<title>Import Options Reference</title>
</head>
<body>
<h1>Welcome to SPLessons</h1>
<p>To import external files one can use @import (reference),
<br>but the imported styles are not added to the compiled CSS file.</p>
</body>
</html>
[/c]
 Step 2
Step 2
Now, create two Less files as shown below.
import_reference.less
[c]
.style1 {
color: #A0A0A0;
font-family: "Comic Sans MS";
font-size: 15px;
}[/c]
style.less
[c]
@import (reference) “C:\Users\saikiran chenagoni\nodejs\import_reference.less";
p {
.style1;
}
[/c]
 Step 3
Step 3
Compile the above code in the command prompt by using the command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the above .less file, it automatically generates .css file as shown below.
style.css
[c]
p {
color: #A0A0A0;
font-family: "Comic Sans MS";
font-size: 15px;
}
[/c]
 Description
Description
By using
@import (inline), the source file is included in the output without processing. The inline is important when the CSS file is not Less compatible.
Even though Less supports the standard CSS, it does not support comments in some places without modifying the CSS. So, use this option to include the file in the output to get all the CSS in one file.
The @import (inline) was released in version 1.5.0.  Syntax
Syntax
@import (inline) “filename”;  Example
Example
Below is the simple example explaining the use of
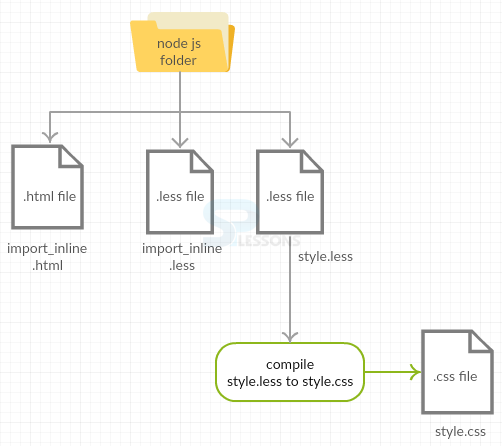
@import (inline) in less.  Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create a HTML file in the same Nodejs folder as shown below.
import_inline.html
[c]
<html>
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
<title>Import Option Inline</title>
</head>
<body>
<h1>Welcome to SPLessons</h1>
<h3>Use of option inline</h3>
<p>By using @import (inline) the source file is included in the output without processing.
<br>The inline is important when the CSS file is not be a Less compatible.</p>
</body>
</html>
[/c]
 Step 2
Step 2
Now, create two Less files as shown below.
Import_inline.less
[c]
.style{
font-family: "Comic Sans MS";
font-size: 15px;
}
[/c]
style.less
[c]
@import (inline) "C:\Users\Samuel\nodejs\import_inline.less ";
p {
color:red;
}
[/c]
 Step 3
Step 3
Compile the above code in the command prompt by using the command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the above .less file, it automatically generates .css file as shown below.
style.css
[c]
style{
font-family: "Comic Sans MS";
font-size: 15px;
}
p {
color: red;
}
[/c]
 Description
Description
No matter whatever may be the file extension, the imported file is treated as a Less file by using the
@import (less).
The @import (less) was released in version 1.4.0.  Syntax
Syntax
@import (less) “filename”;  Example
Example
Below is the simple example explaining the use of
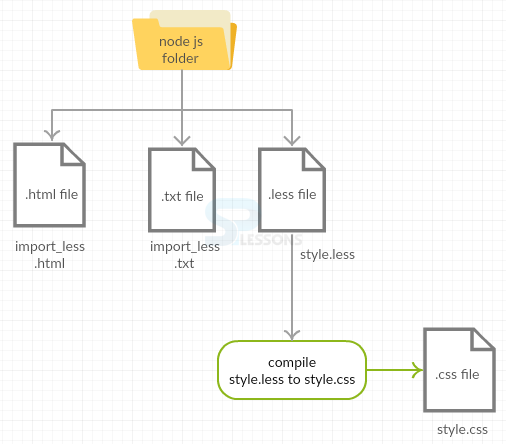
@import (less) in less.  Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create a HTML file in Node.js folder as shown below.
import_less.html
[c]
<html>
<head>
<link rel="stylesheet" href="style.css" type="text/css"/>
<title>Import Options Less</title>
</head>
<body>
<h1>Welcome to SPLessons</h1>
<h3>import option less</h3>
<p class="para_1">Use @import (less) to treat imported files as Less, regardless of file extension.</p>
<p class="para_2">The @import (less) was released in version 1.4.0.</p>
</body>
</html>
[/c]
 Step 2
Step 2
Create a .txt file and .less file as shown below.
Import_less.txt
[c]
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
[/c]
style.less
[c]
@import (less) "C:\Users\saikiran chenagoni\nodejs\import_less.txt";
.para_1 {
color: red;
.style;
}
.para_2 {
color: blue;
}
[/c]
The import_less.txt file is imported into style.less from the path given in the code and .txt file extension is considered as .less extension by
@import (less)  Step 3
Step 3
Compile the above code in the command prompt by using the command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the above .less file, it automatically generates .css file as shown below.
style.css
[c]
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_1 {
color: red;
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_2 {
color: blue;
}
[/c]
 Description
Description
No matter whatever may be the file extension, the imported file is considered as a CSS file when using
@import (css)
The @import (css) was released in the version 1.4.0.  Syntax
Syntax
@import (css) “filename”;  Example
Example
[c]@import (css) “foo.less”;[/c]
 Output
Output
[c]@import “foo.less”;[/c]
 Description
Description
The files will be imported only once when using the
@import (once) option. The statement will be ignored when the @import (once) is repeated twice.
The @import (once) was released in the version 1.4.0.  Syntax
Syntax
@import (once) “filename”;  Example
Example
[c]@import (once) “foo.less”;
@import (once) “foo.less”; // this statement will be ignored[/c]
 Description
Description
Multiple files can be imported with the same name by using
@import (multiple), an opposite behavior of once.
The multiple option was released in the version 1.4.0.  Syntax
Syntax
@import (multiple) “filename”;  Example
Example
[c]
// file: foo.less
.a {
color: red;
}
// file: main.less
@import (multiple) "foo.less";
@import (multiple) "foo.less";[/c]
 Result
Result
[c]
.a {
color: red;
}
.a {
color: red;
}[/c]
 Description
Description
Compile the file even though the imported file is not found. When the imported file does not exist and the keyword optional is not used, then Less throws file as error and stops compiling.
The optional keyword released in the version 2.3.0.
 Syntax
Syntax
@import (optional) “filename”;  Example
Example
Below is the simple example explaining the use of
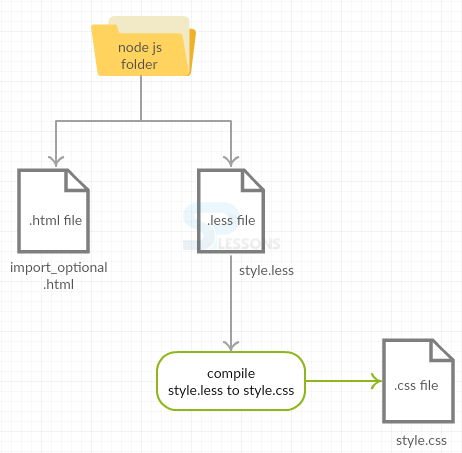
@import (optional) in Less Import Options.  Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create a HTML file in Node.js folder as shown below.
import_optional.html
[c]
<html>
<head>
<link rel="stylesheet" href="style.css" type="text/css"/>
<title>Import Options Optional</title>
</head>
<body>
<h1>Welcome to SPLessons</h1>
<p>The optional keyword released in the Less version 2.3.0.</p>
</body>
</html>
[/c]
 Step 2
Step 2
Now, create a .less file as shown below.
style.less
[c]
@import (optional) "fileNotExist.css";
h1{
color: blue
}
p{
color: gray;
}[/c]
 Step 3
Step 3
Compile the above code in the command prompt by using the command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the above .less file, it automatically generates .css file as shown below.
style.css
[c]
@import "fileNotExist.css";
h1 {
color: blue;
}
p {
color: gray;
}
[/c]
 Points
Points
- Multiple files can be imported using @import command whenever needed.
- Commas are used to separate, if there are more keywords.
- Different Less Import Options are used for easy collaboration in less.
 Programming
Tips
Programming
Tips
- Make sure to create both the HTML and Less files in node js folder.
- Make sure the path is correct to import the files into the code.
- Check all the required changes before running the file to get the output.