Introduction
Introduction
In this chapter, one can learn about Less Import and how to import the Less files.
 Description
Description
Importing in LESS works similar to regular CSS importing. In general, people may split their style sheets into multiple files, instead of putting them in one place. So, they can import them with the command @import to another stylesheet whenever required.
Below are some of the benefits of using import.
- Variables are shared across the imports.
- Easy to collaborate with others.
- The front-end development can have a modular and dry approach.
 Example
Example
Following is a simple example that explains the use of imports in LESS CSS.
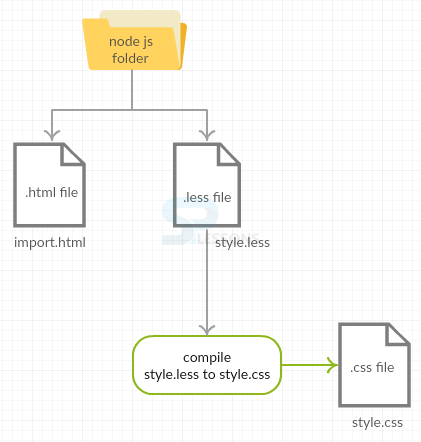
 Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create HTML and LESS files as shown below. Make sure that both the files are created in the Nodejs folder.
Import.html
[c]
<html>
<head>
<title>Less Importing</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Less Css Importing benefits</h1>
<p class="myclass">Variables are shared across the imports.</p>
<p class="myclass1">Easy to collaborate with others.</p>
<p class="myclass2">The front-end development can have a modular and dry approach.</p>
</body>
</html>
[/c]
 Step 2
Step 2
Now, create two .less files as shown below.
sample.less
[c]
h1{
color: #08088A;
}
.myclass{
color: #6E6E6E;
}
.myclass1{
color: #6E6E6E;
}
[/c]
style.less
[c]
@import “<a href="C:\Users\saikiran chenagoni\less\sample.less">C:\Users\saikiran chenagoni\less\sample.less</a>”;
.myclass2
{
Color: #01A9DB;
}
[/c]
 Step 3
Step 3
Compile the above codes in command prompt using the below command.
lessc style.less style.css  Step 4
Step 4
By compiling the above .less file, it automatically generates .css file as shown below.
style.css
[c]
h1 {
color: #08088A;
}
.myclass {
color: #6E6E6E;
}
.myclass1 {
color: #6E6E6E;
}
.myclass2 {
Color: #01A9DB;
}
[/c]
 Result
Result
 key Points
key Points
- Multiple files can be imported using
@importcommand whenever needed. - The major benefit of imports is it can easily collaborate with each other.
 Programming
Tips
Programming
Tips
- Make sure to create the files in Node js folder.
- Make sure to give the correct path in the code to import the required file.