Introduction
Introduction
This chapter presents the step by step procedure of Less installation.
 Description
Description
With the help of NPM (Node package manager), Less can be installed easily. The operating system and the browser support are the two main requirements for installing LESS.
LESS supports the following browsers.
In order to run LESS example on browser, users need to download and install Node.js package manager.
- Internet Explorer (IE 8+)
- Firefox
- Safari
- Google Chrome
 Description
Description
Following steps explain how to download and install the Node.js.
 Step 1
Step 1
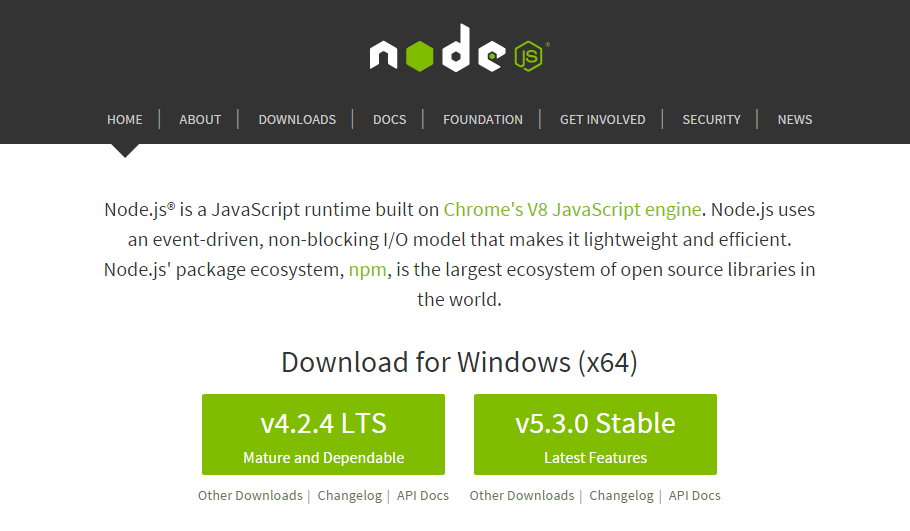
Download Node.js directly from the official link https://nodejs.org/en/. Click the link and download the latest feature version as shown in the image below.
 Step 2
Step 2
After downloading, run the setup file and proceed by clicking next button.
 Step 3
Step 3
With the help of NPM (Node package manager), users can install LESS on the server. Type the following command in the command prompt to install.
[c]npm install –g less[/c]
 Step 4
Step 4
Now, some lines in the command prompt are displayed after successful installation.
 Example
Example
Below example shows how to create a .less file and convert it to .css file
 Step 1
Step 1
Create an .html file and .less file in the Node js folder.
HTML file
[c]
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<h1>SPLessons</h1>
<h3>Hello, welcome to splessons</h3>
</body>
</html>
[/c]
LESS file
[c]
@primarycolor: #C00606;
@color:#3664C7;
h1{
color: @primarycolor;
}
h3{
color: @color;
}
[/c]
 Step 2
Step 2
Use the below command to compile the .less file to .css
[c]lessc style.less style.css[/c]
 Step 3
Step 3
By running the above command in the command prompt, the .less file automatically gets converted into .css as shown below.
CSS file
[c]
h1{
color: #C00606;
}
h3{
color: #3664C7;
}
[/c]
 Result
Result
 key Points
key Points
- The operating system and the browser support are the major requirements to install less.
- Node.js package manager is mandatory to run Less files.
 Programming
Tips
Programming
Tips
- Download and install Node.js latest version.
- Ensure to install the NPM through command prompt after running the application.
- Ensure to create both the HTML and Less files in Node js folder.