Introduction
Introduction
This chapter explains about Less Nesting, its syntax and gives an idea about simple and complex Nesting rules.
 Description
Description
Nesting has become very important as such not even a single design can be converted to HTML without it. So, nesting is the important factor of HTML page. Below is a detailed explanation of the Less CSS Nesting rules.
 Step 1
Step 1
Below is the middle portion of a sample HTML code.
[c]
<div class="middle">
<p>Sample code demonstrating the nesting rules.<span>This is SPAN inside P.</span></p>
</div>
[/c]
 Step 2
Step 2
Now, create some CSS classes for the above HTML code.
[c]
#middle
{
width:600px; background-color:#2E9AFE;
font-family:arial;
}
#middle p
{
font-size:15px; color:#3B0B0B;
font-weight:normal;
}
#middle p span
{
color:#DA81F5; font-weight:bold;
}
[/c]
 Step 3
Step 3
Now, create some rules for the above CSS code.
[c]
#middle
{
width:600px; background-color:#2E9AFE;
font-family:arial;
p
{
font-size:15px; color:#3B0B0B;
font-weight:normal;
span
{
color:#DA81F5; font-weight:bold;
}
}
}
[/c]
These are the simple Nesting rules of HTML elements and now let’s look into complex Nesting rules.
 Step 1
Step 1
Let’s consider the same HTML middle portion with some changes as shown below.
[c]
<div class="middle">
<p>Sample code demonstrating the nesting rules.</p>
<p class="diff_p">Sample complex nesting rules.</p>
<a href="#">This is the link.</a>
</div>
[/c]
 Step 2
Step 2
Create some CSS classes for the above HTML code as shown below.
[c]
#middle
{
width: 600px; background-color: #2E9AFE;
font-family:arial;
}
#middle p
{
font-size: 15px; color: #3B0B0B;
font-weight:normal;
}
#middle p.diff_p
{
color: #DA81F5; font-weight:bold;
}
#middle a
{
color: #819FF7; text-decoration:underline;
}
#middle a:hover
{
text-decoration:none;
}
[/c]
 Step 3
Step 3
Compile the code to achieve the Less CSS file.
[c]
#middle
{
width: 600px; background-color: #2E9AFE;
font-family:arial;
p
{
font-size: 15px; color: #3B0B0B;
font-weight:normal;
&.diff_p
{
color: #DA81F5; font-weight:bold;
}
}
a
{
color: #819FF7; text-decoration:underline;
&:hover{
text-decoration:none;
}
}
}
[/c]
 Example
Example
Below example explains the use of Nested rules in LESS CSS.
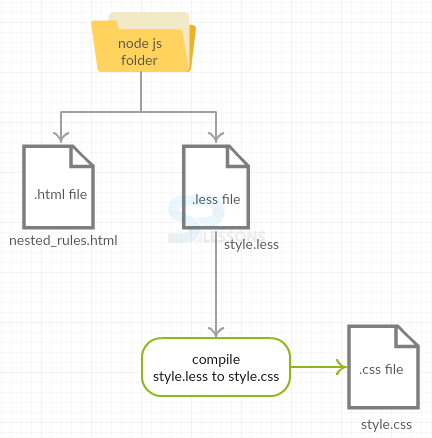
 Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create a HTML file and LESS file as shown below. Make sure that both the files are created in the Nodejs folder.
nested_rules.html
[c]
<html>
<head>
<title>Nested Rules</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div class="container">
<h1>SPLessons</h1>
<p>The best tutorial website.</p>
<div class="myclass">
<h1>LESS CSS Nested rules</h1>
<p>Simple example on Less css nested rules.</p>
</div>
</div>
</body>
</html>
[/c]
style.less
[c]
.container{
h1{
font-size: 30px;
color:#5858FA;
}
p{
font-size: 20px;
color:#6E6E6E;
}
.myclass{
h1{
font-size: 30px;
color:#5858FA;
}
p{
font-size: 20px;
color:#6E6E6E;
}
}
}
[/c]
 Step 2
Step 2
Compile the above .less in command prompt using the following command.
[c]lessc style.less style.css[/c]
 Step 3
Step 3
By compiling the above .less file, it automatically generates .css file as shown below.
styel.css
[c]
.container h1 {
font-size: 30px;
color: #5858FA;
}
.container p {
font-size: 20px;
color: #6E6E6E;
}
.container .myclass h1 {
font-size: 30px;
color: #5858FA;
}
.container .myclass p {
font-size: 20px;
color: #6E6E6E;
}
[/c]
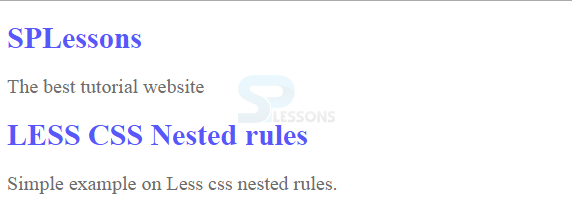
 Result
Result
 Key Points
Key Points
- The simple and complex nesting rules are the major factors of an HTML page.
- By providing some rules and classes to the HTML code, the output generated looks simple.
 Programming
Tips
Programming
Tips
- Create both the HTML and Less files in Node js folder.
- Compile less to css before running the application.
- Make the required changes in the file like font size, color and more before running the application.