Introduction
Introduction
This chapter demonstrates about the SVG Overview which contains creating the SVG images and using those images in appropriate manner. By using SVG user can also create the animated images following are the concepts covered in this chapter.
- How to create SVG?
- How to SVGs
 Description
Description
SVG can be created by using two methods. those are Hand Coding or Popular vector image editor software's. Many vector image editors are available for the users some of them are listed below.
- Inkscape
- Adobe Illustrator
 Description
Description
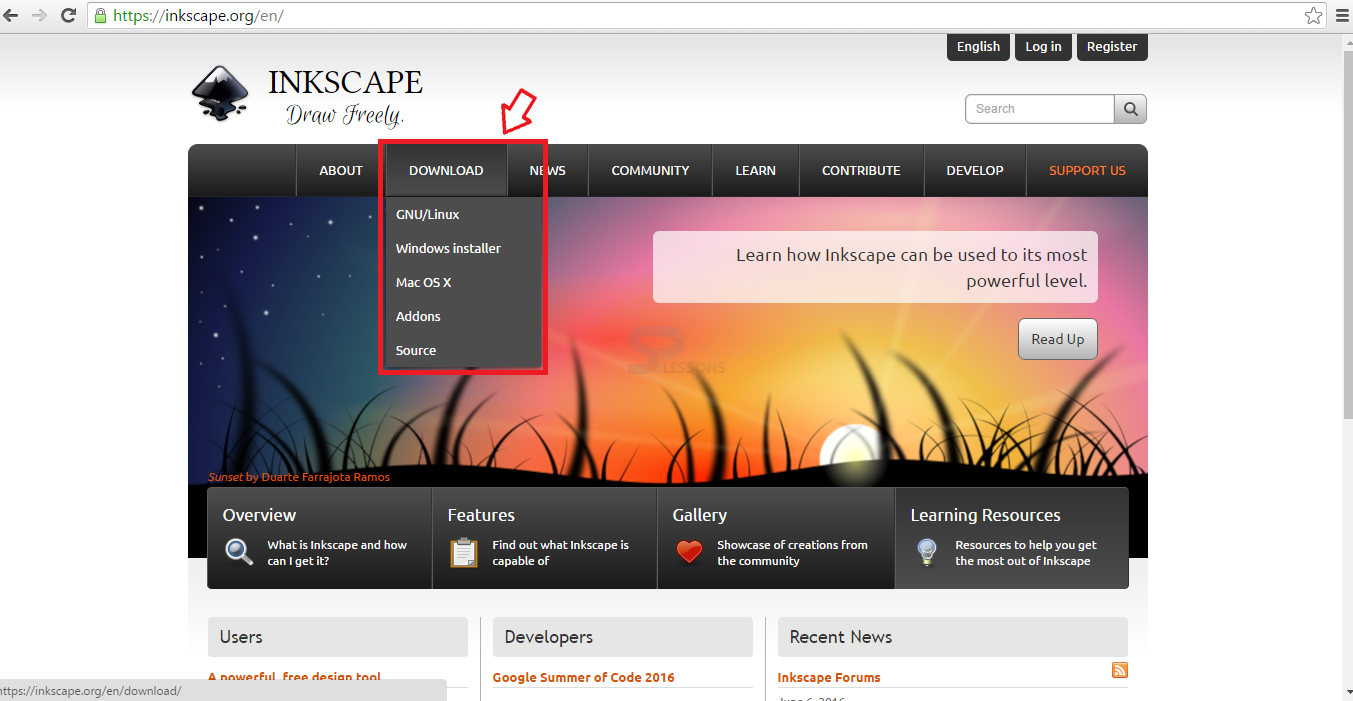
Inkspace is one of the best software to design the SVG images. User can get the Inkspace from the official website of the Inkscape. Follow below procedure for downloading and installing Inkscape.
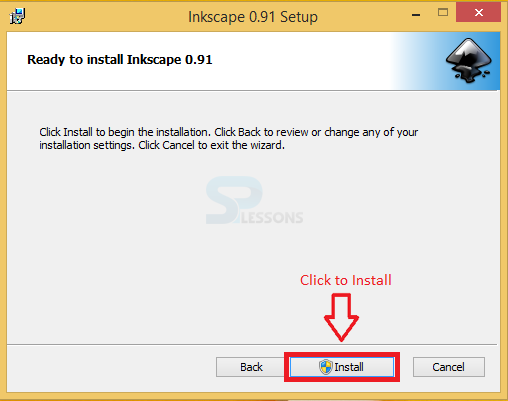
 Step 1
Step 1
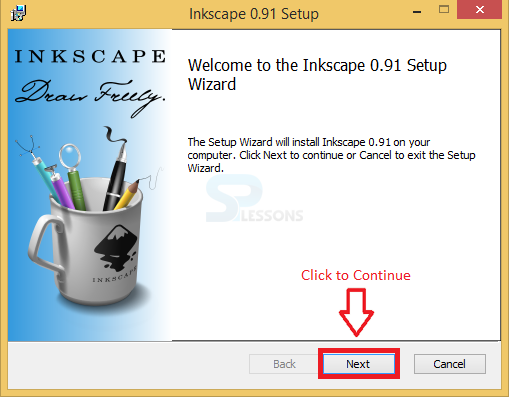
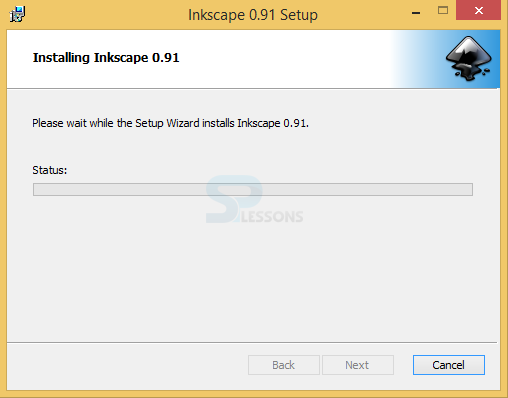
 Step 2
Step 2
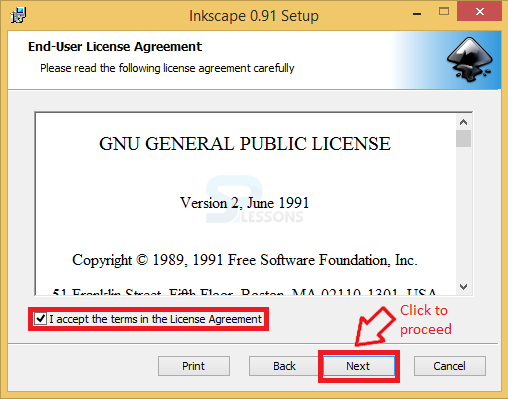
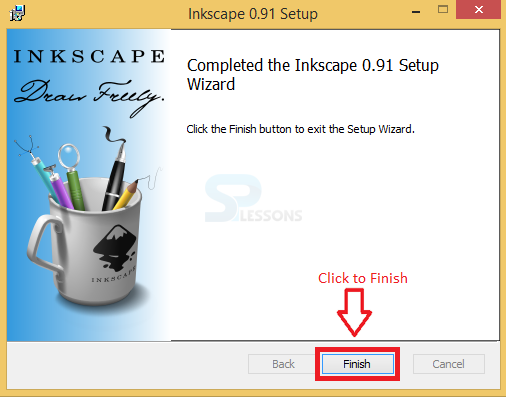
 Step 3
Step 3
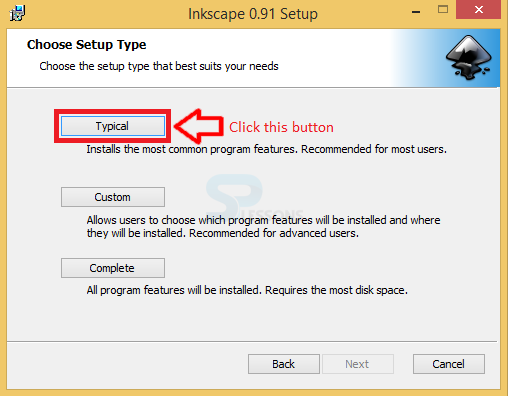
 Step 4
Step 4
 Step 5
Step 5
 Step 7
Step 7
 Description
Description
Adobe Illustrator is one of the best software to design the SVG images. In order to use the software user need to download and install. By using the Illustrator user can get the SVG code. The steps below demonstrates SVG coding with Ai (Adobe Illustrator).
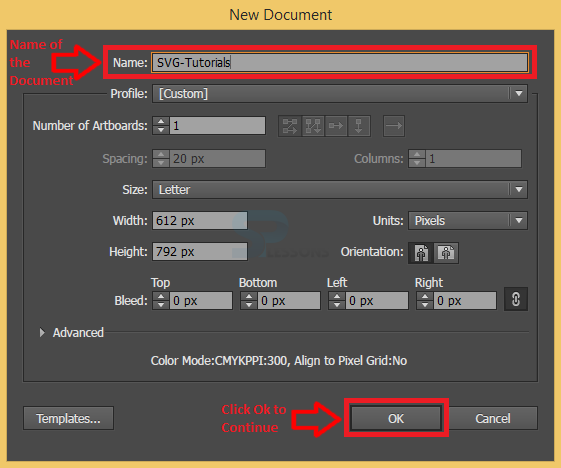
 Step 1
Step 1
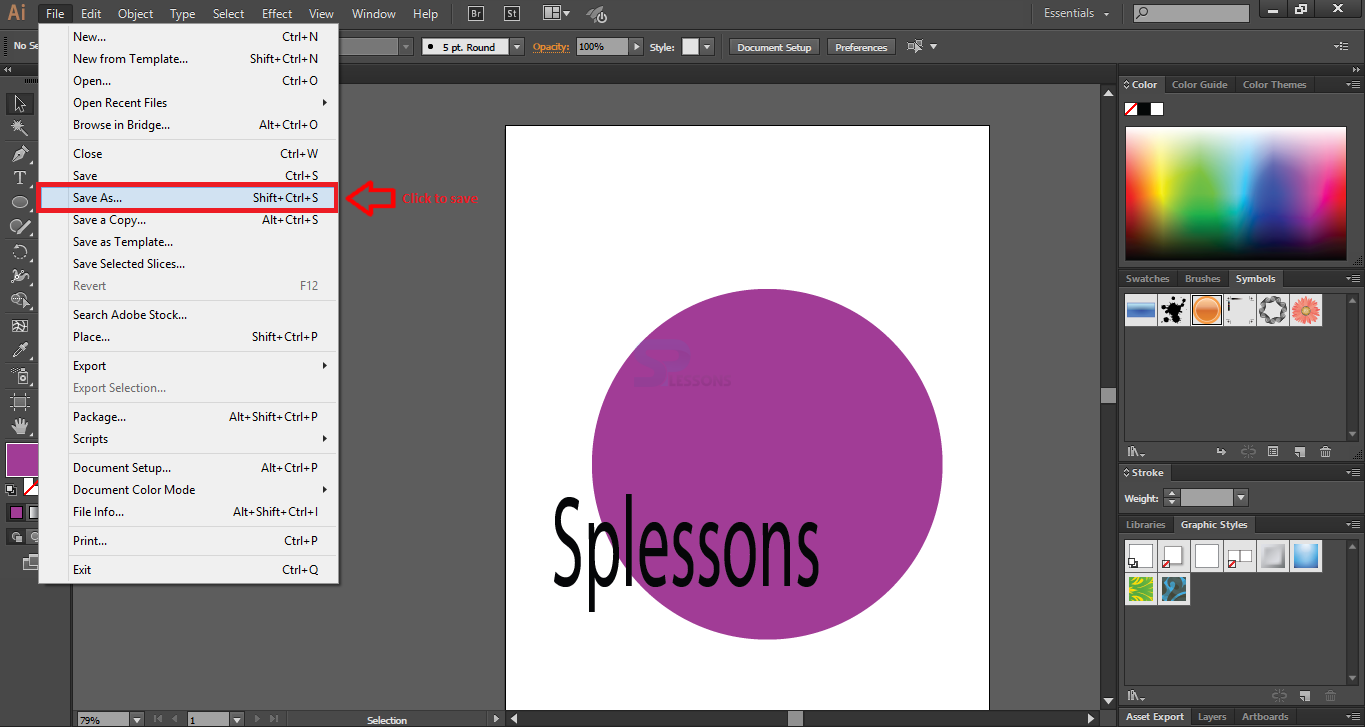
 Step 2
Step 2
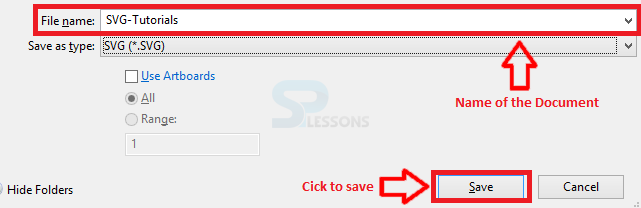
 Step 3
Step 3
 Step 4
Step 4
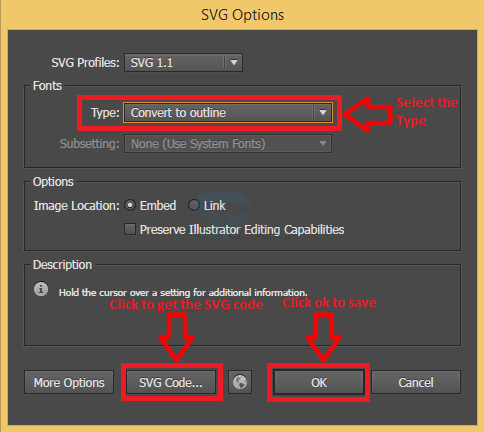
 Step 5
Step 5
 Step 6
Step 6
By clicking on SVG Code user will get a code as shown below.
[html]
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 20.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 612 792" style="enable-background:new 0 0 612 792;" xml:space="preserve">
<lt;style type="text/css">
.st0{fill:#A13D96;}
.st1{fill:#040305;}
</style>
<g>
<lt;/>
<circle class="st0" cx="331.8" cy="428.9" r="221.8"/>
<path class="st1" d="M63.5,566c3.3,4.1,7.9,7.3,12.9,7.3c7.4,0,11.8-7.7,11.8-19c0-10.2-3-16.3-10.6-21.9
c-9.2-6.6-14.9-16.2-14.9-31.6c0-17.3,7.3-30.2,18.2-30.2c5.7,0,9.9,2.6,12.4,5.4l-2,11.7c-1.8-2.1-5.5-5.3-10.6-5.3
c-7.7,0-10.6,9.1-10.6,16.6c0,10.4,3.4,15.5,11.2,21.4c9.5,7.3,14.3,16.3,14.3,32.6c0,17.1-6.3,32.1-19.6,32.1
c-5.4,0-11.4-3.3-14.4-7.3L63.5,566z"/>
<path class="st1" d="M105.3,529.7c0-10.2-0.2-18.5-0.3-26h6.5l0.4,13.7h0.2c2.9-9.7,7.8-15.3,14.4-15.3c9.9,0,17.2,16.3,17.2,40.4
c0,28.7-8.9,42.9-18.5,42.9c-5.3,0-10-4.6-12.4-12.5h-0.2v43.3h-7.3V529.7z M112.6,551c0,2.1,0.1,4.1,0.3,5.9
c1.3,10.1,5.8,17,11,17c7.8,0,12.3-12.5,12.3-30.8c0-15.8-4.3-29.5-12-29.5c-5,0-9.8,6.9-11.1,17.8c-0.3,1.8-0.5,4-0.5,5.8V551z"/<
&amp;lt;path class="st1" d="M152.9,466.4h7.3v117h-7.3V466.4z"/>
<path class="st1" d="M176.7,546.2c0.2,19.6,6.4,27.7,13.9,27.7c5.3,0,8.5-1.8,11.2-4.1l1.3,10.4c-2.6,2.3-7.1,5.1-13.5,5.1
c-12.4,0-19.9-16.3-19.9-40.4s7.2-42.9,19-42.9c13.3,0,16.7,22.7,16.7,37.4c0,3-0.1,5.1-0.3,6.8H176.7z M198.2,535.8
c0.1-9.1-1.9-23.4-10.2-23.4c-7.5,0-10.7,13.3-11.3,23.4H198.2z"/>
<path class="st1" d="M213.4,568.8c2.3,2.6,6.1,5.6,9.8,5.6c5.3,0,7.8-5.1,7.8-11.9c0-6.9-2.1-10.5-7.4-14.5
c-7.3-5.3-10.8-13-10.8-22.6c0-12.9,5.3-23.4,13.9-23.4c4.1,0,7.7,2.1,9.9,4.9l-1.8,10.5c-1.6-2-4.5-4.8-8.3-4.8
c-4.3,0-6.7,4.9-6.7,10.9c0,6.6,2.3,9.6,7.6,13.7c6.9,5.1,10.6,12,10.6,23.9c0,14.2-5.6,24.1-15,24.1c-4.4,0-8.5-2.3-11.4-5.6
L213.4,568.8z"/>
&amp;lt;path class="st1" d="M246.5,568.8c2.3,2.6,6.1,5.6,9.8,5.6c5.3,0,7.8-5.1,7.8-11.9c0-6.9-2.1-10.5-7.4-14.5
c-7.3-5.3-10.8-13-10.8-22.6c0-12.9,5.3-23.4,13.9-23.4c4.1,0,7.7,2.1,9.9,4.9l-1.8,10.5c-1.6-2-4.5-4.8-8.3-4.8
c-4.3,0-6.7,4.9-6.7,10.9c0,6.6,2.3,9.6,7.6,13.7c6.9,5.1,10.6,12,10.6,23.9c0,14.2-5.6,24.1-15,24.1c-4.4,0-8.5-2.3-11.4-5.6
L246.5,568.8z">
<path class="st1" d="M317.1,542.9c0,29.5-10.4,42.4-20.1,42.4c-10.9,0-19.4-15.8-19.4-41c0-26.5,8.9-42.2,20-42.2
C309.3,502,317.1,518.7,317.1,542.9z M285.1,543.7c0,17.5,5,30.7,12.2,30.7c7,0,12.3-13,12.3-31c0-13.5-3.4-30.5-12.1-30.5
C288.9,512.9,285.1,528.7,285.1,543.7z">
<path class="st1" d="M326.4,525.3c0-8.4-0.1-15-0.3-21.6h6.5l0.4,13.2h0.2c2-7.4,6.7-14.8,13.4-14.8c5.6,0,14.3,6.6,14.3,34v47.5
h-7.3v-46c0-12.9-2.4-23.6-9.4-23.6c-4.8,0-8.5,6.8-9.9,14.8c-0.3,1.8-0.5,4.3-0.5,6.8v48h-7.3V525.3z">
<path class="st1" d="M371.7,568.8c2.3,2.6,6.1,5.6,9.8,5.6c5.3,0,7.8-5.1,7.8-11.9c0-6.9-2.1-10.5-7.4-14.5
c-7.3-5.3-10.8-13-10.8-22.6c0-12.9,5.3-23.4,13.9-23.4c4.1,0,7.7,2.1,9.9,4.9l-1.8,10.5c-1.6-2-4.5-4.8-8.3-4.8
c-4.3,0-6.7,4.9-6.7,10.9c0,6.6,2.3,9.6,7.6,13.7c6.9,5.1,10.6,12,10.6,23.9c0,14.2-5.6,24.1-15,24.1c-4.4,0-8.5-2.3-11.4-5.6
L371.7,568.8z"/>
</g>
<g>
</g>
<g>
<g>
<g>
<g>
<g>
<g>
<g>
<g>
<g>
</g>
</svg>
[/html]
The code below demonstrates the basic SVG.
[html]
<html>
<title>SVG Image</title>
<body>
<h1>Sample SVG Image</h1>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="red" stroke-width="2" fill="blue" />
</svg>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
 Key Points
Key Points
- SVG Overview - By using Adobe Illustrator user can get the SVG code.
- SVG Overview - SVG supported by all the image formats.
- SVG Overview - Adobe Illustrator is the most used software for SVG.