Introduction
Introduction
This chapter explains about WordPress Menu and how to create different Navigation Menus. In WordPress, clients can easily make a custom menu, which acts as a route menu for the site. The implicit WordPress Menu highlights and permits client to make their own custom menus set up of default topic menus. The following concepts are covered in this chapter:
- Navigation Menus
- Creating a Custom Menu
- Arranging Navigation Menu items
- Drop - Down Menus
 Description
Description
By default, WordPress provides a Navigation Menus for user to create their own menus. Custom menus in WordPress contains links to pages, categories, custom links or other content sorts. Client can determine an alternate navigation label for a menu item and also assign different characteristics.
The location of the menus can vary from theme to theme. All WordPress themes contain at least one menu location. Some WordPress themes contain different menu locations, which suits best for more complex boggling sites.
 Description
Description
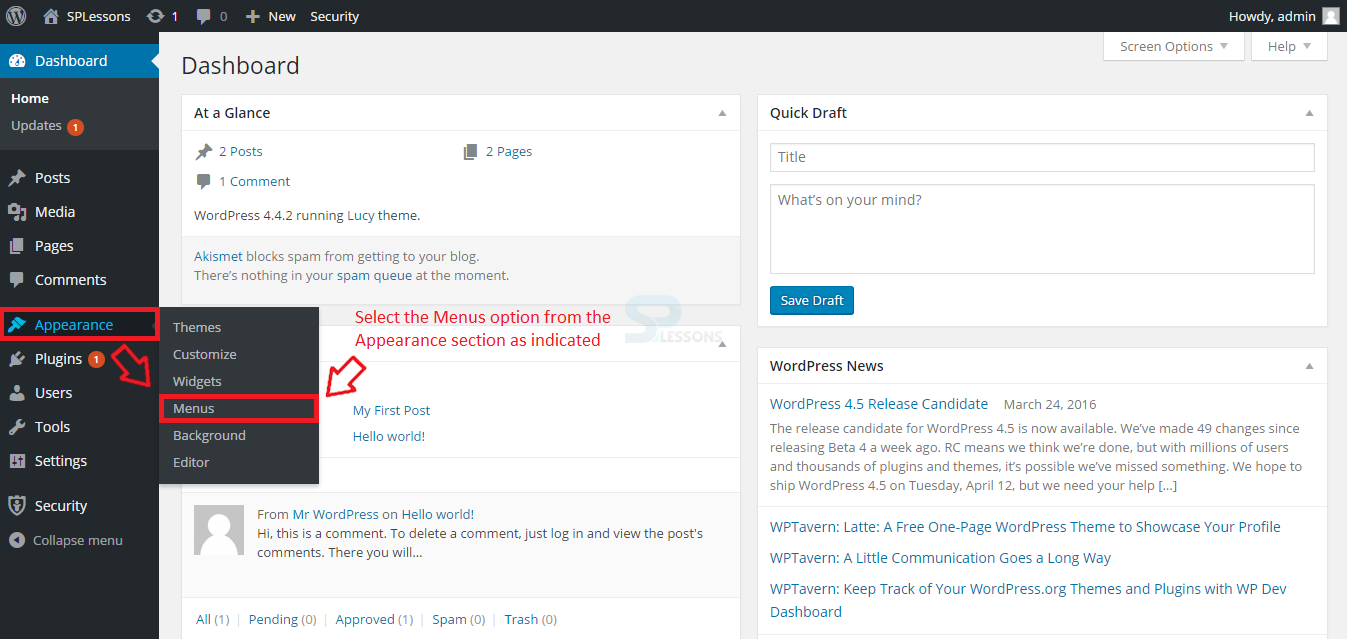
The Menu page has several sections where user can add content of different types. Once the content is added, the user can organize it, even nesting menus can be added into sub-menus by dragging and dropping the boxes and saving the menu. Then, these can be assigned to any of the many areas supported by the theme. Follow the steps below in order to create a Menu in WordPress.
 Step 1
Step 1
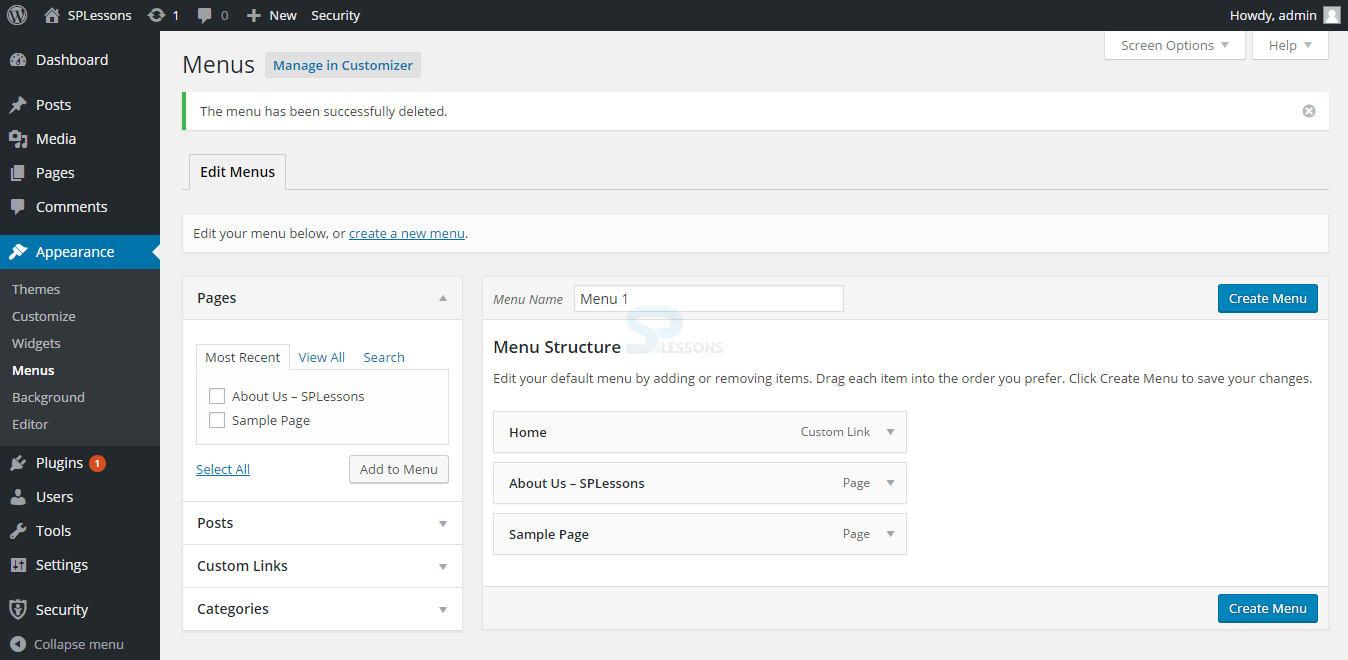
 Step 3
Step 3
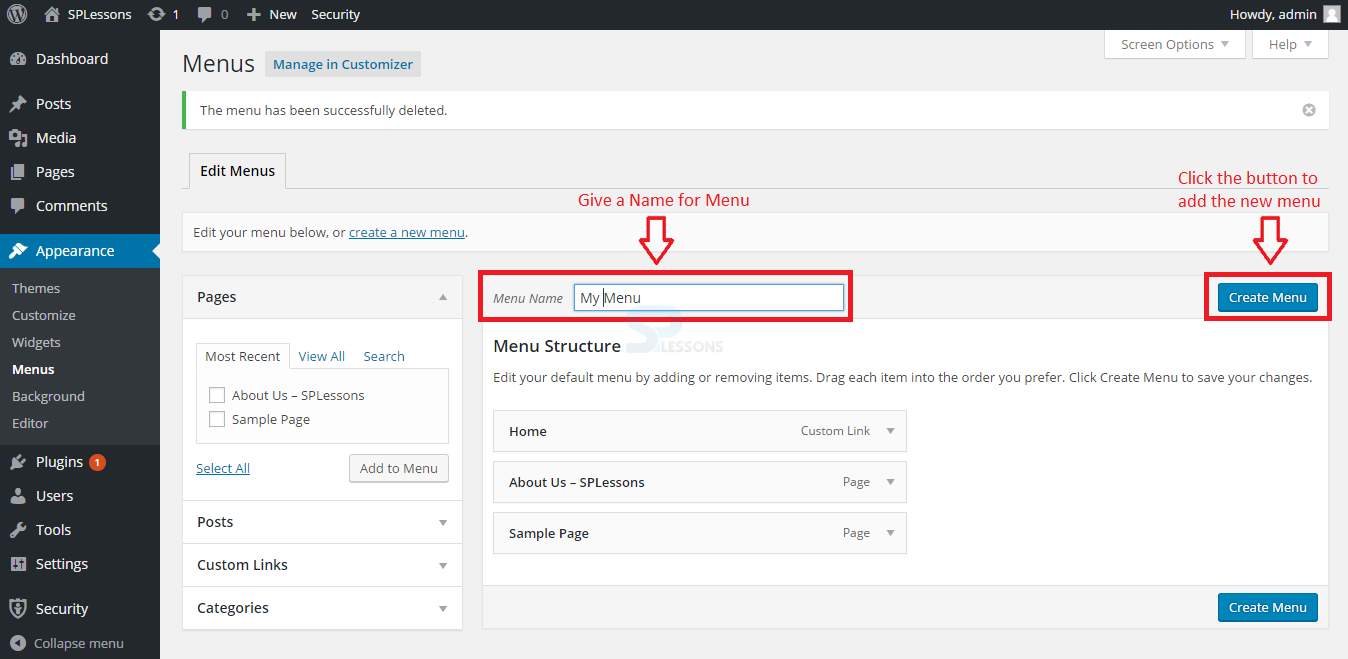
 Step 4
Step 4
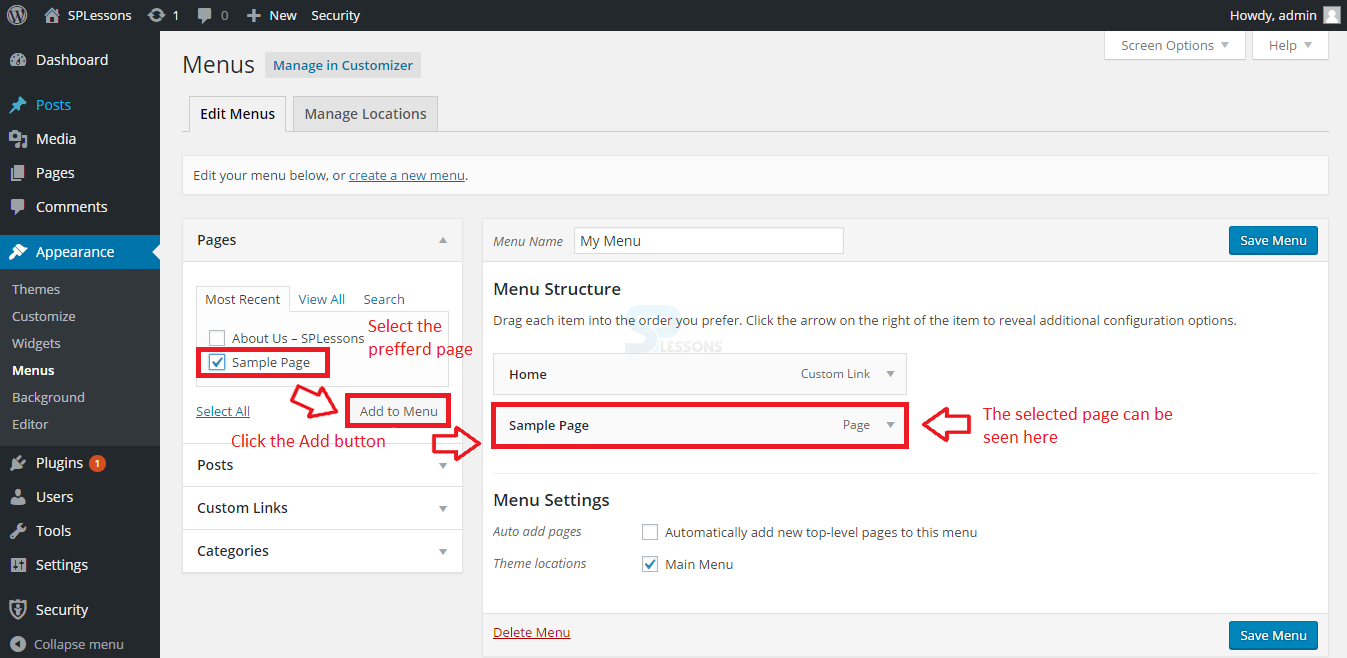
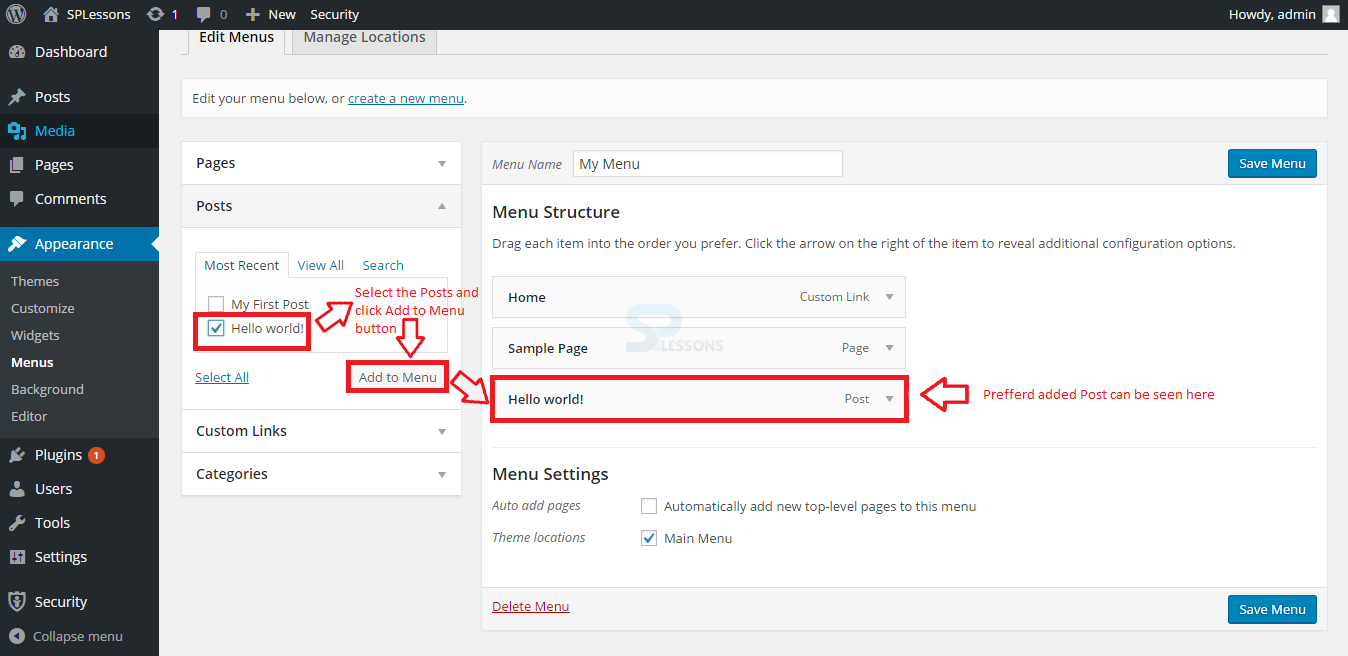
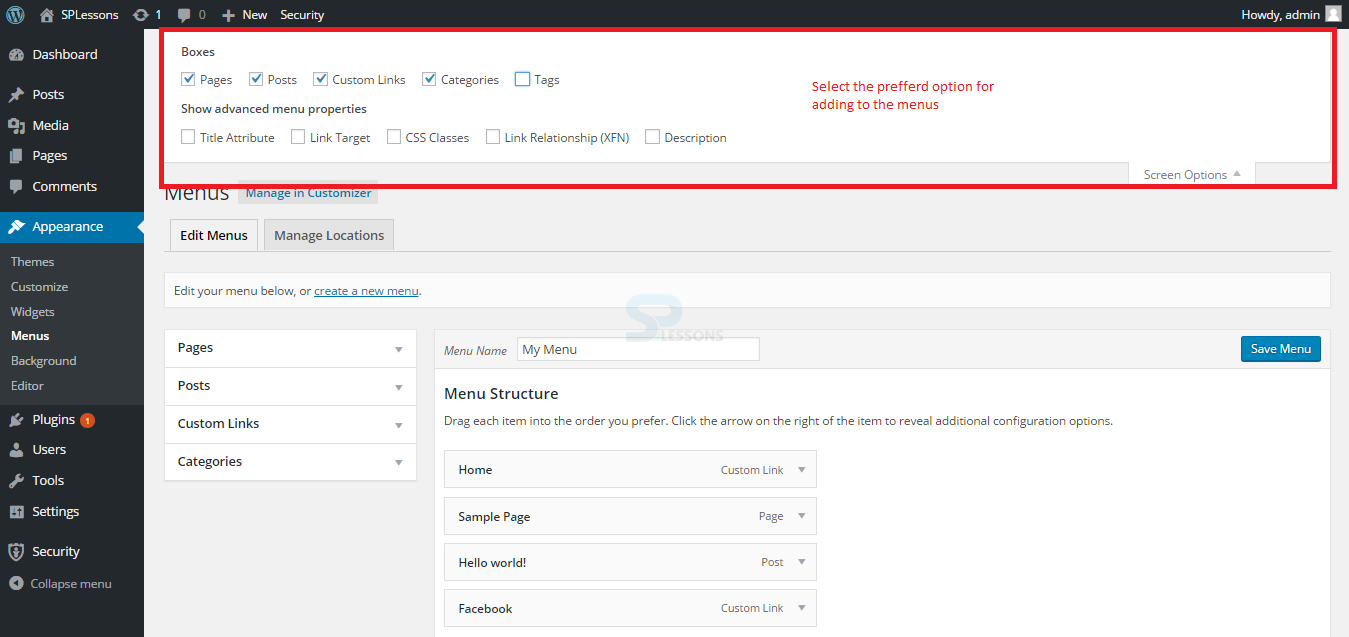
Pages, Posts, Custom Links, Categories which are present on the left hand side of the screen can be added to the created menu as shown in the image below.
In order to add Posts, select Posts from the drop down and click Add to Menu button as shown below.
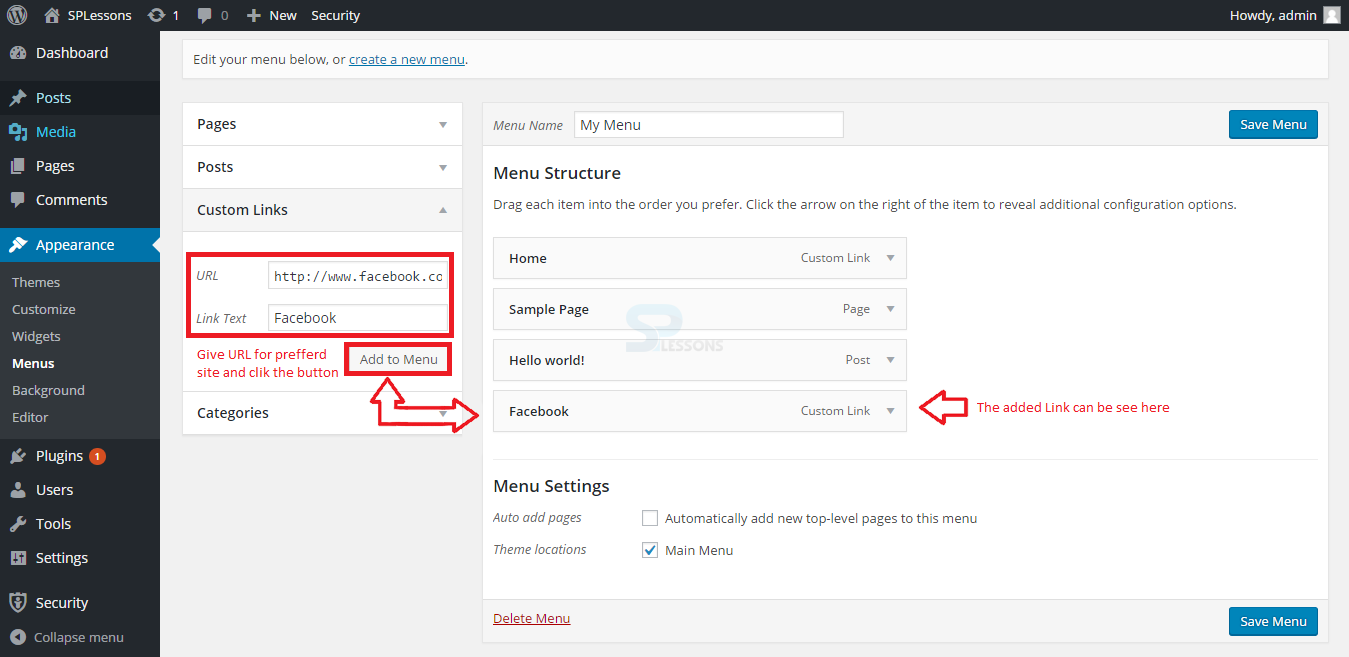
Users can add some links using custom menu section. To add a link, click Custom Links drop down box, enter the preferred site URL and proceed by clicking Add to Menu button as shown in the image below:
Similarly Categories and Tags can be added to the created menu.
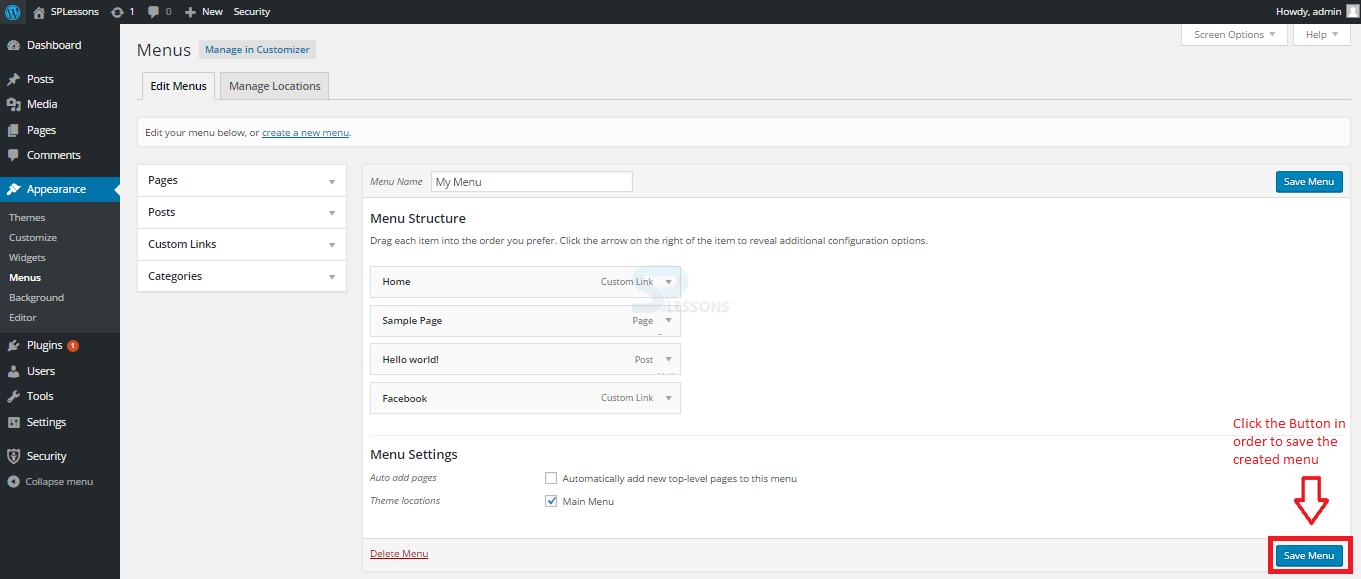
 Step 5
Step 5
 Step 6
Step 6
 Description
Description
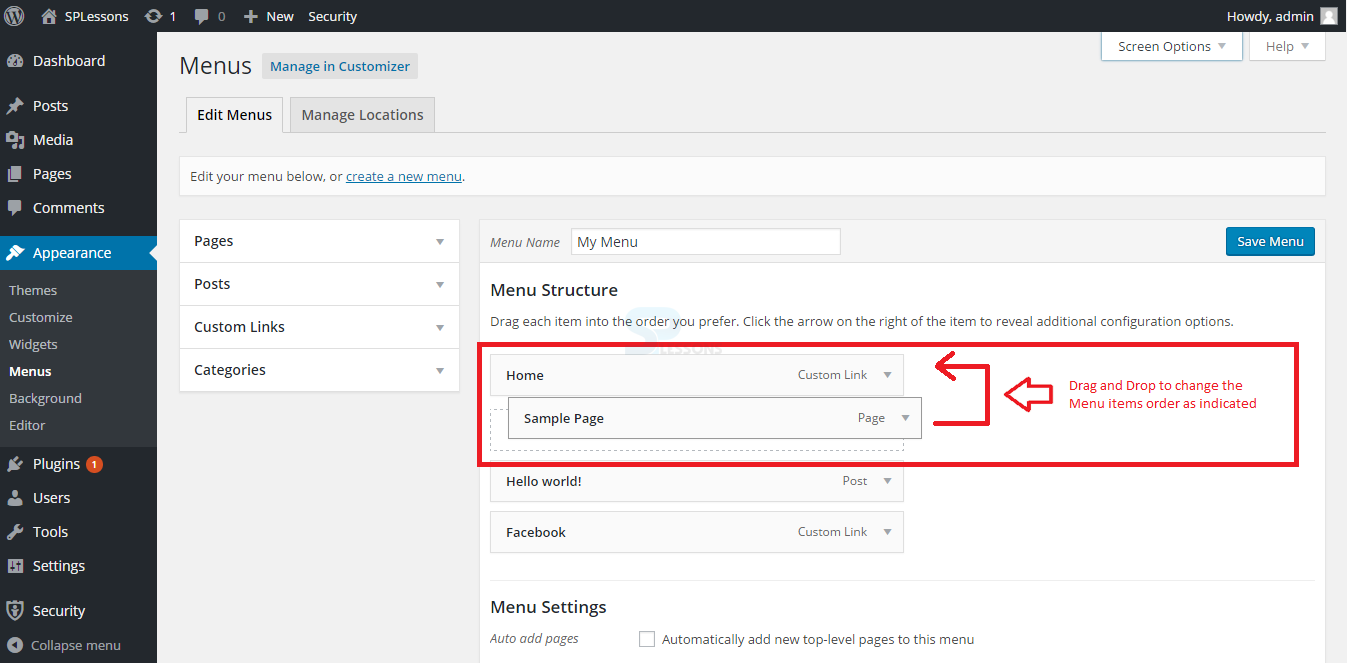
Each menu item added by the user can be arranged in the preferred order. For example, the about link appears at the end, while the contact page link appears first. To change this order, the user can rearrange the WordPress menu items in any order by simply dragging and dropping a menu item to adjust its position in the menu.
The image below demonstrates rearranging the menu items by drag and drop method taking a sample page item is dragged and dropped onto the Home page.
 Description
Description
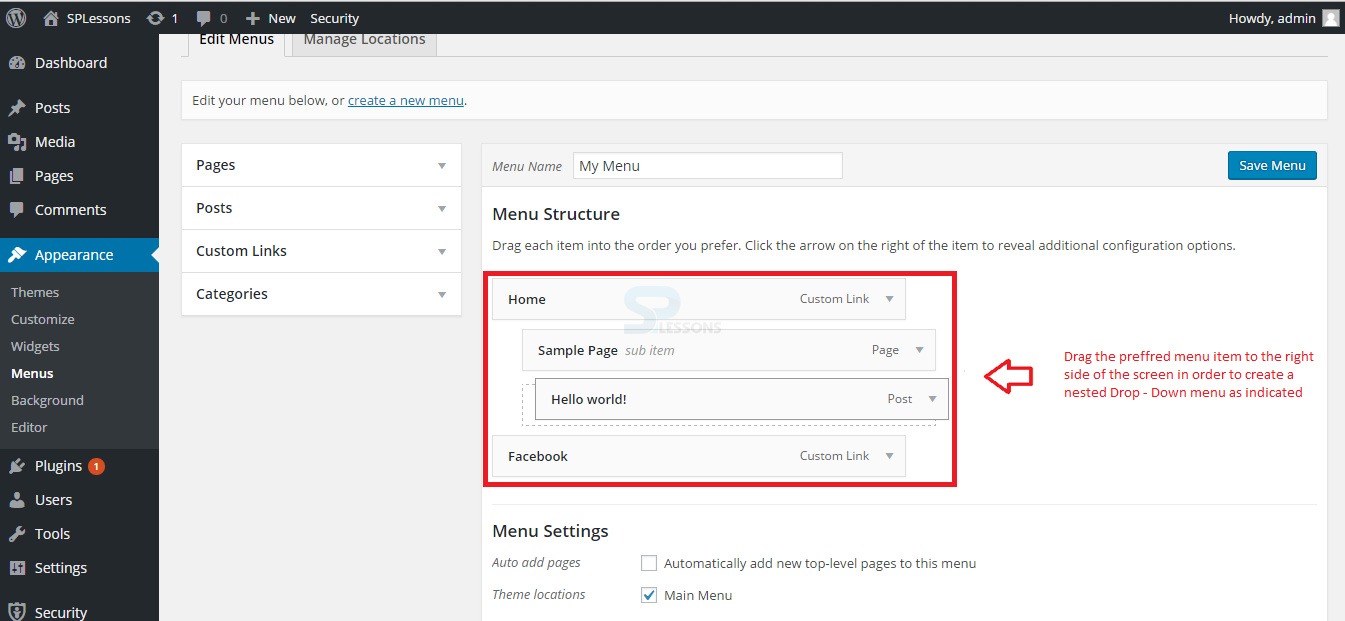
Drop - Down Menus are the navigation menus, which are arranged and divided into parent and child menu items. These menus are styled by WordPress themes in a way that when a client hovers over a parent item, all their sub-menus are shown.
Drop - Down menus are also known as Nested Menus. To create a nested menu, select a main item at the top and that would be the Parent item. Then slightly drag the rest items to the right side of the screen. Now, WordPress automatically creates child menu items for the given parent menu as show in the image below.
 Description
Description
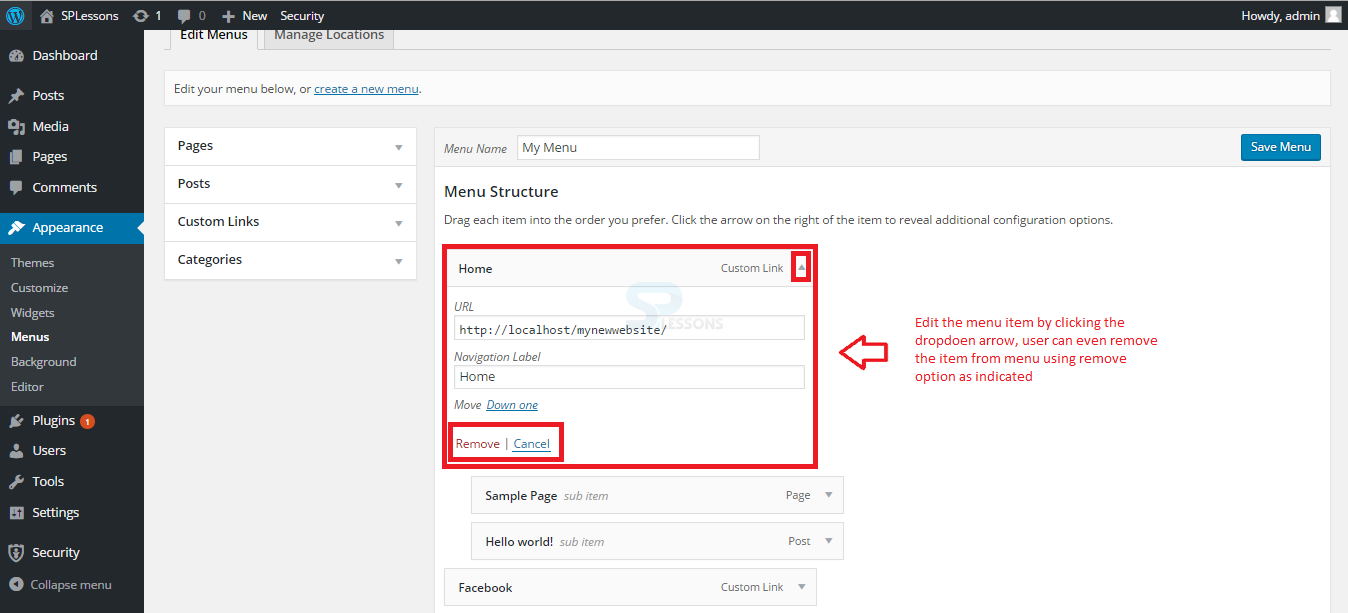
Added items for the navigation menu can be edited. To edit an item, click the Drop down arrow on the preferred menu item. Users can edit manually by clicking on each menu item. The image below demonstrates the editing options for items in a menu.
From the above image, the URL and Navigation Label can be edited or the menu item can be removed by using the Remove option.
 Key Points
Key Points
- The Navigation menu in WordPress may contain Pages, Posts, Categories and Custom Links.
- User can drag and drop the menu items to re-arrange the order.
- WordPress allows users to create the drop-down nested menus on site by dragging and dropping method.