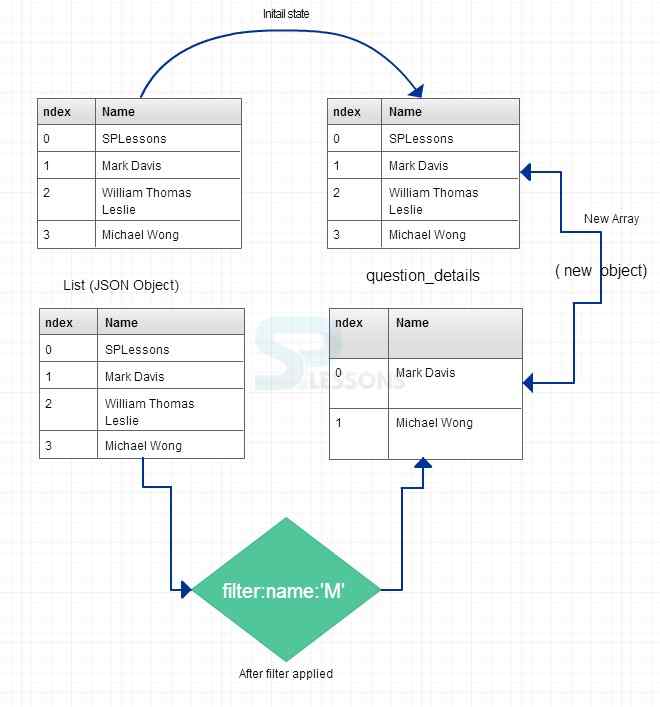
As we all know angularjs ng-repeat directive will iterate over collection. Now we will see how to use the filter, filter will selects the subset of items in collection or array and returns a new array. Note: ng-repeat directive will create new object on each iteration. If you see following line of code
ng-repeat="question_details in list" here list is collection or array so when ever iteration start then it will create a new array named as question_details.
[html]
// app.js
$scope.userfilter = [
{"key":"text","value":"Text Box"},
{"key":"textarea","value":"Text Area"},
{"key":"checkbox","value":"Check Box"}
];
$scope.list = [
{"id":1,"description":"What's your first car?","questionType":"Question","controlType":"text","status":"A"},
{"id":2,"description":"What is your last friend name?","questionType":"Question","controlType":"text","status":"A"},
{"id":3,"description":"Where did you work?","questionType":"Question","controlType":"checkbox","status":"A"},
{"id":4,"description":"Do you get enough salary ?","questionType":"Question","controlType":"text","status":"A"},
{"id":5,"description":"Last four digits of your phone ?","questionType":"Essay","controlType":"textarea","status":"A"}];
// index.html
<select ng-model="selectedcontroltype" ng-options="filter.value for filter in userfilter track by filter.key" >
<option value=""> Select Control Type </option>
</select>
<tr ng-repeat="question_details in list | filter:{controlType:selectedcontroltype.key}:true" >
<td class="col-md-1" > {{$index+1}} </td>
<td class="col-md-5 text-left" > {{question_details.description}}</td>
<td class="col-md-2" > {{question_details.questionType}}</td>
<td class="col-md-2" > {{question_details.controlType}}</td>
<td class="col-md-1" > {{question_details.status}}</td>
</tr>
[/html]
- Here we have one drop down list and it contains the filter values. I mean filter the list object by control type column.
- We have table content data from list json object.
- We used the ng-repeat to iterate over the list json object collection.
- We have passed the express to ng-repeat to filter list object " filter:{controlType:selectedcontroltype.key}:true "
- In the above expression "controlType" is column name of the list object.
- "selectedcontroltype.key" is value model name of control type drop down.
- "true" - if you do not pass the this option then filter will do operation "Eg: select * from list like '%text%' " out put is : text, textarea
- "true" - if you pass the this option then filter will do operation "Eg: select * from list like 'text' " out put is : text