Description
Description
An application data is binded to HTML view using AngularJS Expressions. There are a lot of differences between AngularJS expressions and JavaScript expressions. AngularJS has got its own mechanism to parse the expressions.
The expression has to be brought inside the double braces:
{{expression}} and it will behave as ng-bind directive. In the present chapter, AngularJS Expression is explained with examples.
For these type of expressions, Interpolation directive is called, an alternative to ng-bind directive. So, the Interpolation directive binds or wraps the value of expression into HTML view.  Expression
Description
Expression
Description
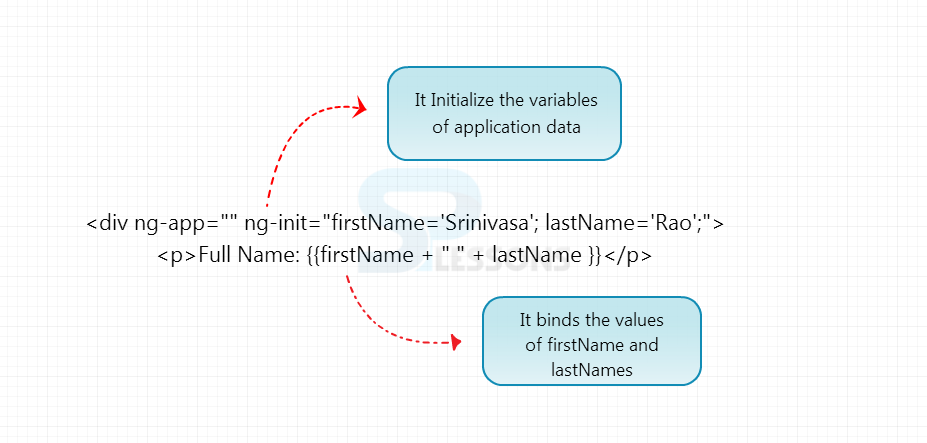
From the above figure, the interpolation directive is
{{firstName + " " + lastName }}.
- AngularJS expressions are pure JavaScript expressions that contain Operators,literals, and Variables.
- AngularJS expressions also supports filters.
- AngularJS will resolve the expression, and returns the value exactly where the expression is written.
- If
ng-appdirective is removed, HTML page will display the normal expression without solving it. - AngularJS expressions does not support conditionals and exceptions. It supports only a subset of Javascript operators (*, /, %, etc.).
- AngularJS does not support any loop constructs (while, for, etc.).
For more details on Angular Expression syntax and some of the design philosophy, check out the Angular Expressions page from the Developer Guide.
 Example
Example
AngularJS numbers are similar to JavaScript numbers.
[html]
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>AngularJS Numbers</title>
</head>
<body>
<h1>AngularJS Numbers</h1>
<div ng-app="" ng-init="x=10;y=20">
<p>Addition: {{ x + y }}</p>
<p>Subtraction: {{ x - y }}</p>
<p>Multiplication: {{ x * y }}</p>
<p>Division: {{ x/y }}</p>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular.min.js"></script>
</body>
</html>
[/html]
Output:
 Example
Example
AngularJS strings are similar to JavaScript Strings.
[html]
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>AngularJS Strings.</title>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular.min.js"></script>
</head>
<body>
<h1>AngularJS Strings</h1>
<div ng-app="" ng-init="firstName='Smith'; lastName='Watson';">
<p>Full Name: {{firstName + " " + lastName }}</p>
</div>
</body>
</html>
[/html]
Output:
 Example
Example
AngularJS objects are similar to JavaScript objects.
[html]
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>AngularJS Objects</title>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular.min.js"></script>
</head>
<body>
<h1>AngularJS Objects</h1>
<div ng-app="" ng-init="person={firstName:'Smith',lastName:'Watson'}">
<p>Full name is {{ person.firstName }}</p>
</div>
</body>
</html>
[/html]
Output:
 Example
Example
AngularJS arrays are similar to JavaScript arrays.
[html]
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>AngularJS Arrays</title>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular.min.js"></script>
</head>
<body>
<h1>AngularJS Arrays</h1>
<div ng-app="" ng-init="points=[1,2,3,3,5]">
<p>The result is {{ points[2] }}</p>
</div>
</body>
</html>
[/html]
Output:
 Key Points
Key Points
- AngularJS expressions are expressed in double braces.
- The Interpolation directive binds or wraps the value of expression into HTML view.For eg: {{firstName + " " + lastName }}