Introduction
Introduction
This chapter demonstrates about the SVG Animation Elements which are used to animate the attribute or properties of other element. Animations are intended to be a quick overview of a common elements following are the concepts covered in this chapter.
- Animate
- Animate Motion
- Animate Transform
- Set
 Description
Description
The Animate element is used to animate a single attribute or a property of the other element. The code below demonstrates to Animate the element from starting point to the ending point as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SVG Animations</title>
</head>
<body>
<svg width="300" height="200">
<rect x="0" y="0" width="300" height="200">
<animate attributeName="x" from="-300" to="300" dur="5s" repeatCount="indefinite"/>
</rect>
</svg>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
 Description
Description
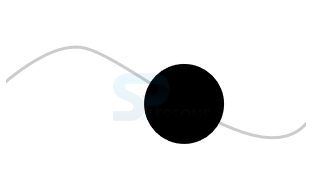
AnimateMotion Element uses the path data from a given path element to create a motion path for an object to move along the path. The code below demonstrates moving the circle along the path.
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SVG Animations</title>
</head>
<body>
<svg width="300" height="200">
<!-- Motion Path-->
<path id="motionPath"
d="M-141.333,218C-60,138.667,20,39.333,74.667,45.333s244.667,200,244,.667,200"
stroke="#ccc" stroke-width="3" fill="none"/>
<!--Animated path-->
<circle cx="" cy="" r="40">
<animateMotion dur="3s" repeatCount="indefinite">
<mpath xlink:href="#motionPath"/>
</animateMotion>
</circle>
</svg>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
 Description
Description
The animateTransform element animates the translation, scaling, rotation, or skewing of the another element. The code below demonstrates the transforming the rectangle as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SVG Animations</title>
</head>
<body>
<svg width="300" height="200">
<rect x="75" y="75" width="100" height="100">
<animateTransform attributeName="transform"
type="rotate"
from="0 150 150"
to="360 150 150"
dur="5s"
repeatCount="indefinite"/>
</rect>
</svg>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
 Description
Description
Set element is used to set a value for the attribute to animate to over a duration of time. The code below demonstrates to set the value to the attribute as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SVG Animations</title>
</head>
<body>
<svg width="300" height="300">
<circle cx="150" cy="150" r="10">
<set attributeName="r"
to="100"
begin="3s"
fill="freeze"
</circle>
</svg>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
 Points
Points
- Animations are used to animate the property.
- In animateTransform object move along the given path.
- Set is used by setting the attribute value.