Introduction
Introduction
This chapter demonstrates about the SVG Resources SVG become a quite popular because which have the great info and have the many advantages which are useful for the SVG projects, following are the concepts covered in this chapter.
- Tools & Resources
 Description
Description
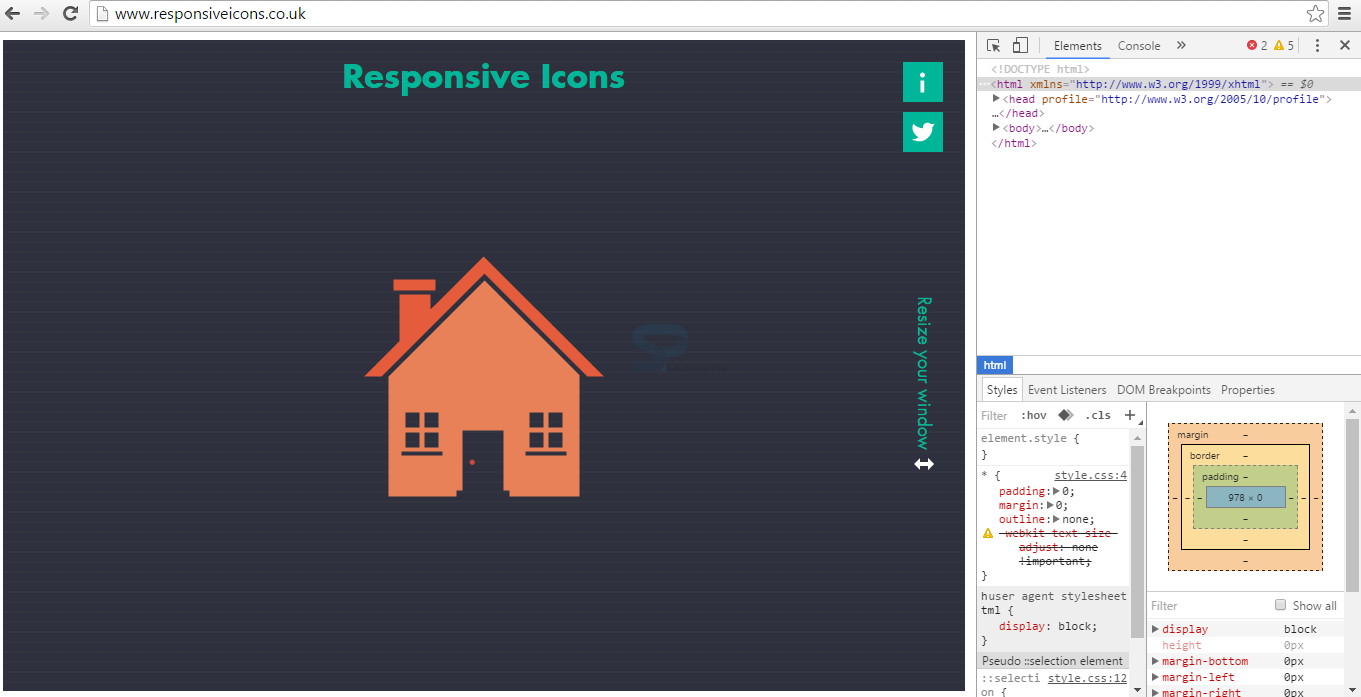
SVG have the some SVG tools and SVG Resources in which SVG Responsive icons are the good example to simplify the complex graphics to simplify the screen dimensions get smaller. In order to get the responsive icons user can visit the Responsive Icons official web site which look like as shown in the image below.
SVG Elastic ELements
Another SVG Resources is the SVG Elastic elements which should make a user interface more delightful to use for these elastic elements examples user need to visit the official web site elastic SVG Elastic Elements as shown in the image below.
Hover Effect
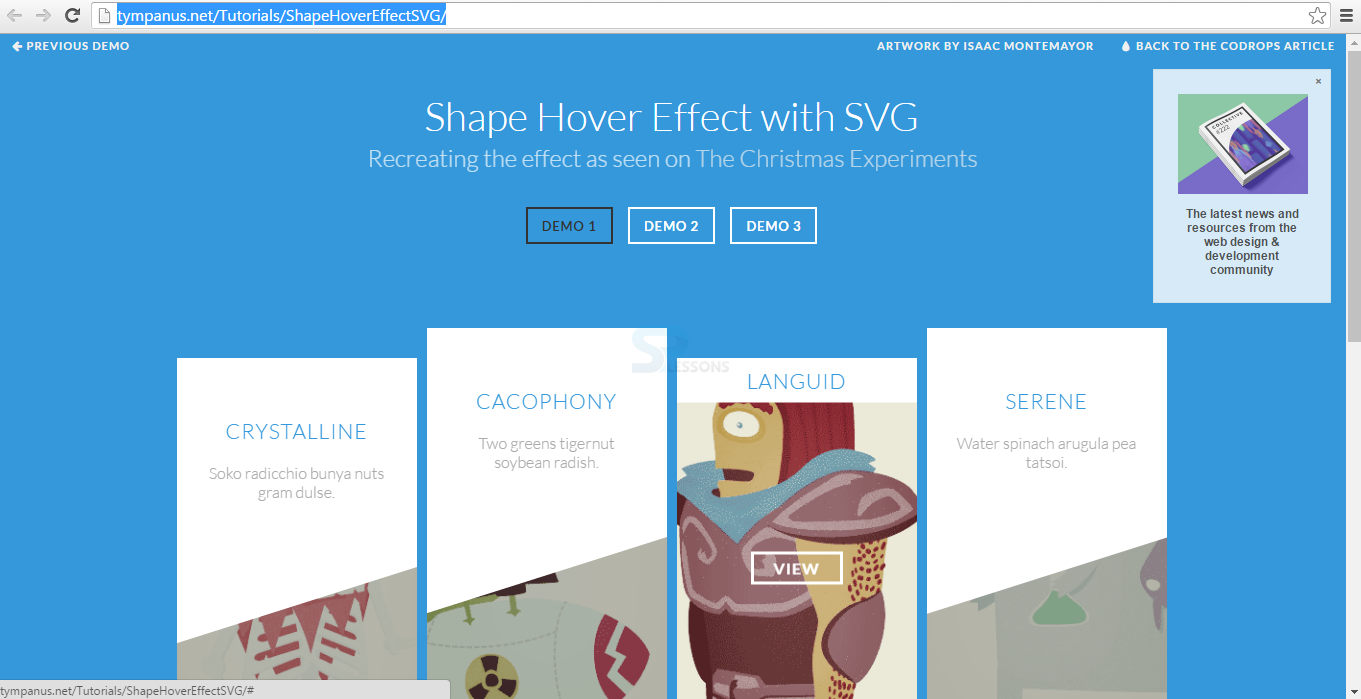
User can use the SVG hover effect which little bit similar to the elastic effects in order to get the svg Effects user can visit the Hover Effects web site which contain multiple effects as shown in the below image.
SVG News
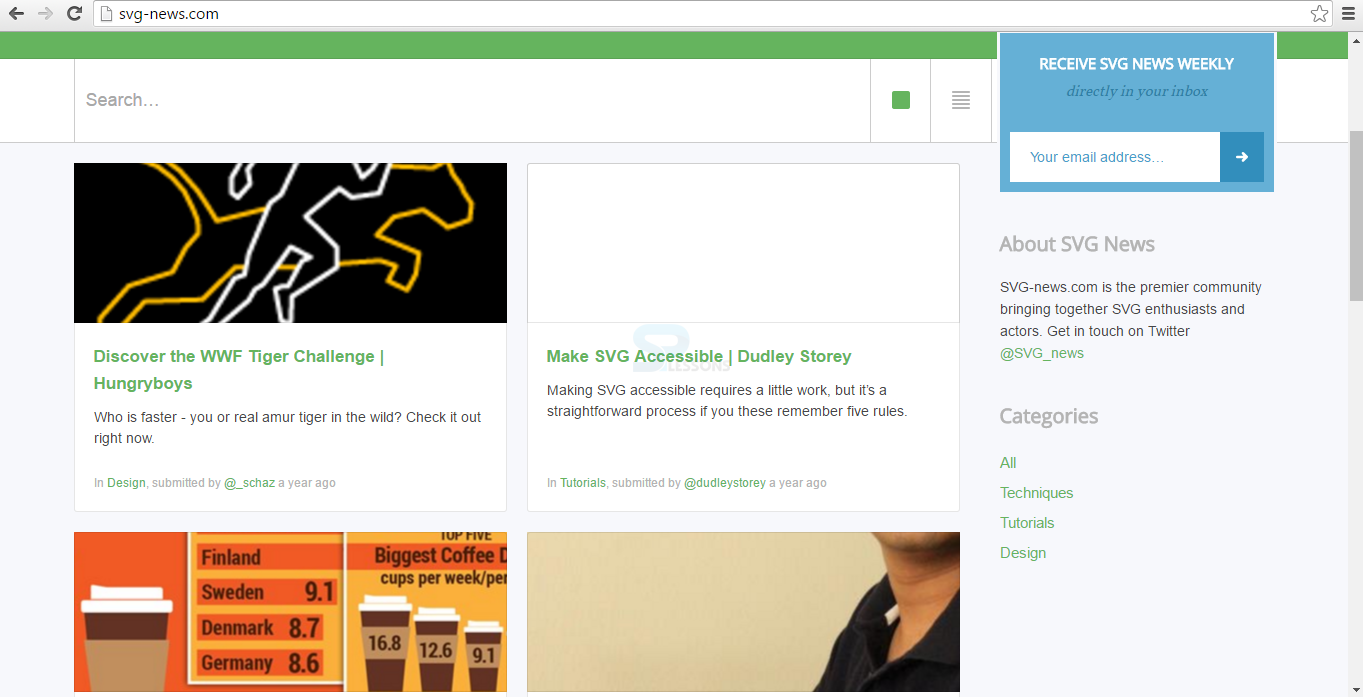
The another SVG Resources is the SVG News which contains the list of great SVG articles from around the web and also which contain the different categories of the SVG the image is as shown below.
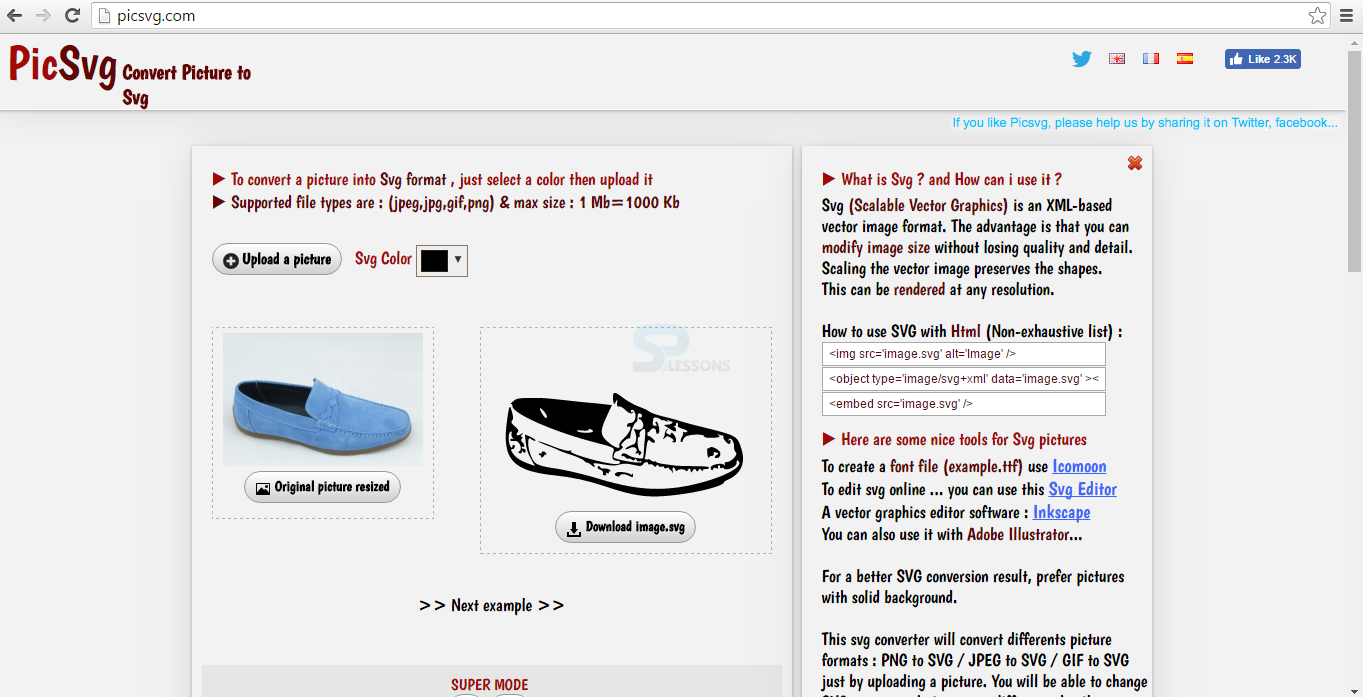
PicSVG
PicSVG is a web app which will come in handy if user need to convert a bitmap image into an SVG user can use the PicSVG, which is available in official web site of PicSVG the image is as shown below.
 Key Points
Key Points
- PicSVG Convert picture format into SVG Format.
- User can get all the updates about SVG by using SVG News.
- Hover Effect are similar to the Elastic Elements.